
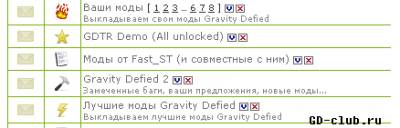
Итак, скрипт значка темы by U.Helper, rip by Allcity.net.ru и дополнония by kozzztya.
1) Подключаем jQuery, вставляя между <head> и </head>:
Code
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.2.6.pack.js"></script>
2) Вставляем в шаблон Форум - Общий вид страниц форума, после $BODY$ :
Code
<script type="text/javascript">
// By U.Helper ~
http://helper.ucoz.ru/ & AllCity ~
http://allcity.net.ru/ $('.thDescr').each(function(){
var s = $(this).html().match( /sml\[(\w+)\]/ );
$(this).show();
if (s==null) return;
s = s[0];
$(this).html( $(this).html().replace(s,'') );
if( $(this).html()=='()' ) $(this).html('');
})
$('.threadDescr').each(function(){
var s = $(this).html().match( /sml\[(\w+)\]/ );
$(this).show();
if (s==null) return;
var name = s[1];
s = s[0];
$(this).html( $(this).html().replace(s,'') );
$(this).parent().prev().find('img').attr('src','/threadIcons/'+name+'.png');
});
</script>
или:
Code
<script type="text/javascript">
$('.thDescr').each(function(){
var s = $(this).html().match( /sml\[(\w+)\]/ );
$(this).show();
if (s==null) return;
var name = s[1];
s = s[0];
$(this).html( $(this).html().replace(s,'') );
if( $(this).html()=='()' ) $(this).html('');
if( $('table.gTable:first td.gTableTop div.gTopCornerRight + img').size()==0 ) $('table.gTable:first td.gTableTop div.gTopCornerRight').after('<img src="/images/threadIcons/'+name+'.png" /> ');
})
$('.threadDescr').each(function(){
var s = $(this).html().match( /sml\[(\w+)\]/ );
$(this).show();
if (s==null) return;
var name = s[1];
s = s[0];
$(this).html( $(this).html().replace(s,'') );
$(this).parent().prev().find('img').attr('src','/images/threadIcons/'+name+'.png');
});
</script>
3) В CSS вставляем следующее:
Code
/* Значок темы форума */
#frM30 img {opacity:0.33; -moz-opacity:0.33; filter:alpha(opacity=33);}
#frM30 img:hover {opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50);}
#frM30 img.selectedImg {opacity:1; ; -moz-opacity:1; filter:alpha(opacity=100);}
/* ------------- */
4) В шаблоне Форум - Форма добавления сообщения, находим:
Code
<tr id="frM28"><td class="gTableLeft" id="frM29">Описание темы:</td><td class="gTableRight" id="frM30">$_THREAD_DESCR$</td></tr>
и заменяем на:
Code
<tr><td class="gTableLeft">Описание темы:</td><td class="gTableRight"><input type="text" style="width:100%" id="threadAbout" class="postDescrFl" size="60" maxlength="50" /></td></tr>
<tr id="frM28"><td class="gTableLeft" id="frM29">Значок темы:</td><td class="gTableRight" id="frM30">
<img src="/threadIcons/thread.gif" alt="" name="" />
<img src="/threadIcons/arrow.png" alt="arrow" />
<img src="/threadIcons/warn.png" alt="warn" />
<img src="/threadIcons/engine.png" alt="engine" />
<img src="/threadIcons/hammer.png" alt="hammer" />
<img src="/threadIcons/info.png" alt="info" />
<img src="/threadIcons/help.png" alt="help" />
<img src="/threadIcons/idea.png" alt="idea" />
<img src="/threadIcons/smile.png" alt="smile" />
<img src="/threadIcons/lightning.png" alt="lightning" />
<img src="/threadIcons/question.png" alt="question" />
<img src="/threadIcons/star.png" alt="star" />
<div style="display: none;">$_THREAD_DESCR$</div>
<script type="text/javascript">
// By U.Helper ~
http://helper.ucoz.ru/ & AllCity ~
http://allcity.net.ru/ $('#frM30 img').click(function(){
$('#frM30 .selectedImg').removeClass('selectedImg');
$(this).addClass('selectedImg')
});
if( $('#frF4').val()!='' ){
if( $('#frF4').val().match( /sml\[\w+\]/ ) ){
$('#threadAbout').val( $('#frF4').val().replace( $('#frF4').val().match( /sml\[(\w+)\]/ )[0], '' ) );
$('#frM30 .selectedImg').removeClass('selectedImg');
$('#frM30 img[alt="'+ $('#frF4').val().match( /sml\[(\w+)\]/ )[1] +'"]').addClass('selectedImg');
} else $('#threadAbout').val( $('#frF4').val() );
}
function checksubmit(){
var s = $('#frM30 .selectedImg').attr('alt');
if( s!='' ) s = 'sml['+s+']';
$('#frF4').val( s + $('#threadAbout').val() );
return true;
}
</script>
у кого стоит хинт как на DLE то ставим эту версию скрипта:
Code
<tr><td class="gTableLeft">Описание темы:</td><td class="gTableRight"><input type="text" style="width:100%" id="threadAbout" class="postDescrFl" size="60" maxlength="50" /></td></tr>
<tr id="frM28"><td class="gTableLeft" id="frM29">Значок темы:</td><td class="gTableRight" id="frM30">
<img src="/threadIcons/thread.gif" alt="" name="" />
<img src="/threadIcons/arrow.png" alt="arrow" />
<img src="/threadIcons/warn.png" alt="warn" />
<img src="/threadIcons/engine.png" alt="engine" />
<img src="/threadIcons/hammer.png" alt="hammer" />
<img src="/threadIcons/info.png" alt="info" />
<img src="/threadIcons/help.png" alt="help" />
<img src="/threadIcons/idea.png" alt="idea" />
<img src="/threadIcons/smile.png" alt="smile" />
<img src="/threadIcons/lightning.png" alt="lightning" />
<img src="/threadIcons/question.png" alt="question" />
<img src="/threadIcons/star.png" alt="star" />
<div style="display: none;">$_THREAD_DESCR$</div>
<script type="text/javascript">
// By U.Helper ~
http://helper.ucoz.ru/ & AllCity ~
http://allcity.net.ru/ $('#frM30 img').click(function(){
$('#frM30 .selectedImg').removeClass('selectedImg');
$(this).addClass('selectedImg')
});
if( $('#frF4').val()!='' ){
if( $('#frF4').val().match( /sml\[\w+\]/ ) ){
$('#threadAbout').val( $('#frF4').val().replace( $('#frF4').val().match( /sml\[(\w+)\]/ )[0], '' ) );
$('#frM30 .selectedImg').removeClass('selectedImg');
$('#frM30 img[name="'+ $('#frF4').val().match( /sml\[(\w+)\]/ )[1] +'"]').addClass('selectedImg');
} else $('#threadAbout').val( $('#frF4').val() );
}
function checksubmit(){
var s = $('#frM30 .selectedImg').attr('name');
if( s!='' ) s = 'sml['+s+']';
$('#frF4').val( s + $('#threadAbout').val() );
return true;
}
</script>
или:
Code
<tr><td class="gTableLeft">Описание темы:</td><td class="gTableRight"><input type="text" style="width:100%" id="threadAbout" class="postDescrFl" size="60" maxlength="50" /></td></tr>
<tr id="frM28"><td class="gTableLeft" id="frM29">Значок темы:</td><td class="gTableRight" id="frM30">
<img src="/threadIcons/thread.gif" alt="" name="" />
<img src="/threadIcons/arrow.png" alt="arrow" />
<img src="/threadIcons/warn.png" alt="warn" />
<img src="/threadIcons/engine.png" alt="engine" />
<img src="/threadIcons/hammer.png" alt="hammer" />
<img src="/threadIcons/info.png" alt="info" />
<img src="/threadIcons/help.png" alt="help" />
<img src="/threadIcons/idea.png" alt="idea" />
<img src="/threadIcons/smile.png" alt="smile" />
<img src="/threadIcons/lightning.png" alt="lightning" />
<img src="/threadIcons/question.png" alt="question" />
<img src="/threadIcons/star.png" alt="star" />
<div style="display: none;">$_THREAD_DESCR$</div>
<script type="text/javascript">
// By U.Helper ~
http://helper.ucoz.ru/ $('#frM30 img').click(function(){
$('#frM30 .selectedImg').removeClass('selectedImg');
$(this).addClass('selectedImg')
});
if( $('#frF4').val()!='' ){
if( $('#frF4').val().match( /sml\[\w+\]/ ) ){
$('#threadAbout').val( $('#frF4').val().replace( $('#frF4').val().match( /sml\[(\w+)\]/ )[0], '' ) );
$('#frM30 .selectedImg').removeClass('selectedImg');
$('#frM30 img[alt="'+ $('#frF4').val().match( /sml\[(\w+)\]/ )[1] +'"]').addClass('selectedImg');
} else $('#threadAbout').val( $('#frF4').val() );
}
function checksubmit(){
var s = $('#frM30 .selectedImg').attr('src').match( /\/(\w*)\.png/i );
if( s!=null ) s = 'sml['+s[1]+']';
$('#frF4').val( s + $('#threadAbout').val() );
return true;
}
</script>
5) Создаем в корне сайта папку threadIcons и заливаем туда файлы с архива:
threadIcons.zip
Все! Оригинал скрипта - тут.





